Computer Graphics Shader Lab Framework
Eurographics 2017 - Educational track
Antoine Toisoul, Daniel Rueckert, Bernhard Kainz
ShaderLab Framework [1] is a teaching framework that we use at Imperial College London to teach the basics of computer graphics (course CO 317). Our computer graphics course is taught in a way that student learn graphics in theory and in practice with a set of lectures and labs. Unfortunately, our course is short (8 weeks), hence students do not have enough time to fully understand low level graphics APIs such as OpenGL in order to make their own graphics application. ShaderLab Framework makes GLSL programming accessible to students with an IDE-like environment in which they can directly code their GLSL shaders and visualize the result.
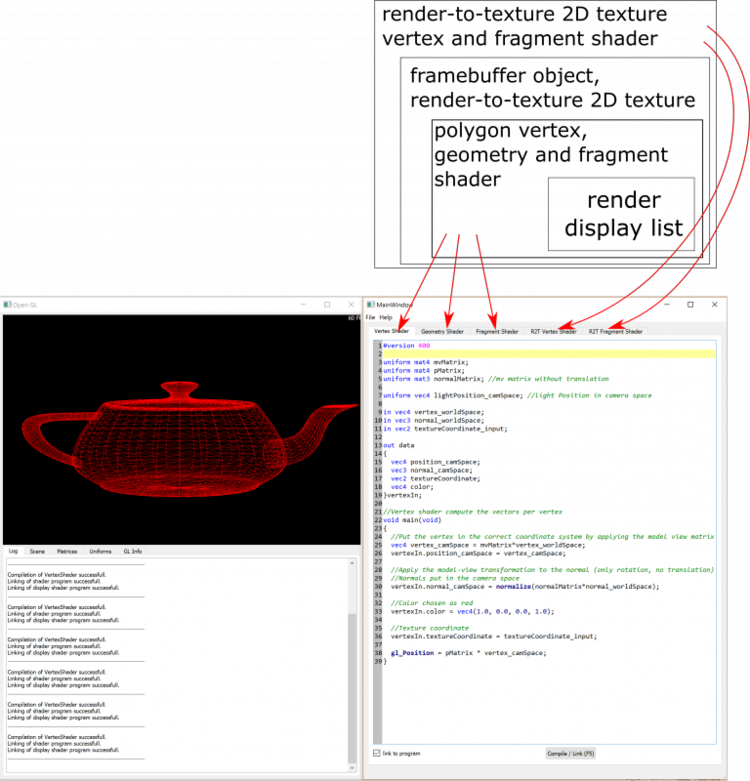
Figure : ShaderLab Framework. The left window is the rendering window. Several tabs and options are available for the students to modify the scene. The right window is the code editor where the students can code their own GLSL shaders.
The framework has many features including :
render window
two pass rendering pipeline for screen space effects
mouse-based interaction
shader compilation log output
Shader editor with syntax highlighter
render-to-texture wrapped shader pipeline
Object selection
wireframe mode
display of origin
backface culling
screenshot tool
Camera parameter adjustments
direct manipulation widget for Model, View and Projection Matrices
automatic evaluation of user uniforms in uniform editor; default material and matrix uniforms are ignored
simple numeric material editor
GPU info output
saving and loading of whole shader pipelines (with XML files) or individual shaders
full OpenGL 4.x support
The fact that the entire rendering pipeline can be saved as a single XML file makes it very easy to use as a teaching tool. Indeed, students can code their GLSL shaders, save them into a single XML file that is submitted. Then markers can directly load the entire pipeline with the XML file and visualize the rendering and the code at the same time. The tool has been intensely tested by more than 100 students every year since 2017.
References
[1] Accessible GLSL Shader Programming. Antoine Toisoul, Daniel Rueckert, Bernhard Kainz, , Eurographics 2017 - Education Papers, 2017